5 + 1 aplicaciones online para estructurar y optimizar tu código CSS
Una de las principales obsesiones de cualquier diseñador web es la de tener un código limpio y bien estructurado. La tarea se complica cuando el proyecto es de grandes dimensiones o bien el diseñador no es muy organizado (este último es mi caso), entonces la tarea de mantener el código en óptimas condiciones se vuelve tediosa y tremendamente monótona.
Por suerte la red está plagada de utilidades que nos permite organizar nuestro código CSS y mantenerlo correcto y bien estructurado con poco más de un click. Por eso en este artículo te dejo una pequeña lista de utilidades, que personalmente uso, para estructurar y optimizar tu código CSS.
1. CSS Beautifier
Hace mucho que el minimalismo está de moda, y CSS Beautifier es prueba de ello. Esta pequeña aplicación on-line nos permite reordenar nuestro código mediante espacios y tabulaciones, usando la lista de opciones que tenemos para ello.
También es muy útil cuando nos encontramos con un código CSS minificado, en este caso podemos "descomprimirlo" y conseguir hacerlo legible.

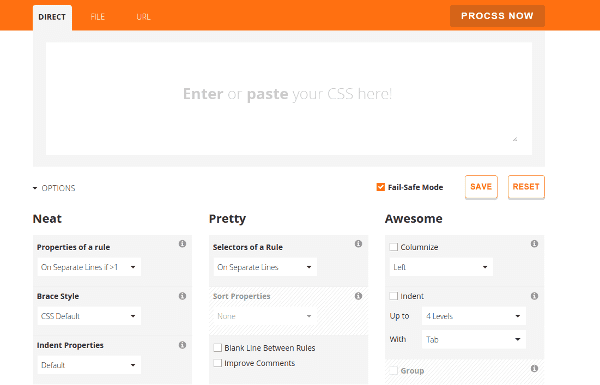
2. ProCSSor
ProCSSor es una herramienta de optimización creada por MaxCDN para automatizar la optimización del código CSS. Una herramienta, que a buen seguro, encandilará a los amantes del código.
Entre sus múltiples opciones destacan la posibilidad de elegir cómo se cierran las llaves, cómo se organizan los selectores u ordenar las propiedades bien sea alfabéticamente o por longitud. Podemos pegar nuestro código directamente, subir nuestro archivo CSS o bien indicar la URL de nuestro archivo on-line.

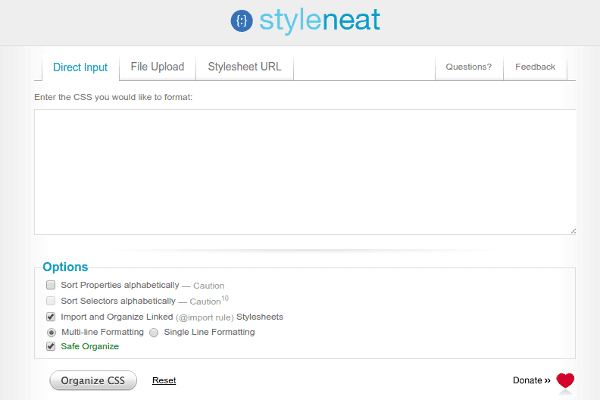
3. Styleneat
Styleneat es otra de las grandes aplicaciones web para la organización y optimización del código CSS. No tiene tantas opciones como ProCSSor, pero también podemos subir nuestro código CSS o bien usar la URL de donde lo tenemos alojado.
Sus opciones son muy sencillas: podemos ordenar tanto los selectores como las propiedades alfabéticamente, importar y organizar las hojas de estilo enlazadas mediante la regla @import y elegir entre formato multilínea o una sola línea.

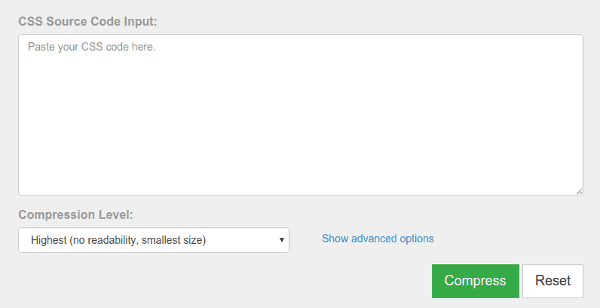
4. CSS Compresor
Hasta ahora todas las utilidades que hemos visto han sido para dejar nuestro código CSS lo más legible posible. Sin embargo, otra de las necesidades más habituales, es la de comprimir nuestro código para conseguir un archivo más liviano, aumentando así el rendimiento de nuestro sitio.
Para ello, y quizás el más adecuado, tenemos CSS Compresor, una utilidad web de las llamadas minifiers, utilidades que se limitan a eliminar todo aquello que no sea necesario de nuestro CSS, como espacios, tabulaciones, semi-colons en la última propiedad ...
CSS Compresor posee varios grados de comprensión, así como la posibilidad de usar propiedades avanzadas.

5. Minify
Por si CSS Compresor no es suficiente o bien no es de tu agrado, Minify es también una buena opción. Minify permite minificar tanto código CSS como Javascript, y además soporta la carga de archivos CSS o Javascrlipt mediante URL.

6. CSS-Validator
Por último, nunca está demás comprobar que nuestro código sea correcto según las reglas de la W3C. Para ello nos proveen de la utilidad CSS-Validator, una aplicación online que chequea nuestro código en busca de posibles errores, y que a buen seguro nos dará también una serie de advertencias.